Spis treści:
- Jak rich content zmienia produkty w Produkty Premium?
- Jak robić dobre karty produktów typu rich content? Elementy graficzne do stosowania w sklepach online
- Packshoty
- Zdjęcia lifestyle’owe/kontekstowe
- Animacje MP4 lub GIF-y
- Slidery
- Hotspoty
- Ikony
- Najczęściej zadawane pytania (FAQ)
- Tabele porównawcze
- Elementy graficzne a "recykling treści", czyli skąd wziąć na to materiały
- „Zwykła” karta produktu vs karta produktu z elementami graficznymi – przykłady
Chcesz zobaczyć przykładowy rich content z wykorzystaniem tekstu wzbogaconego ilustracjami "na żywo" w sklepach internetowych? Przeczytaj:
Prezentacja produktu w branży AGD – karta produktu, która wyróżni się na e-półce
Jak rich content zmienia produkty w Produkty Premium?
Powiedzenie, że ludzie kupują oczami, ma silne uzasadnienie w sklepach online. Pierwsze wrażenie, które wywoła u klienta produkt na stronie internetowej, często pozostaje z nim do końca ścieżki zakupowej. Użytkownik trafił już do sklepu internetowego? Oprócz angażującego tekstu, to wizualna strona w dużej mierze wpłynie na to, czy zdecyduje się na zakup.
Wykorzystanie atrakcyjnych i przykuwających wzrok ilustracji wpływa na odbiór samych produktów. Nawet te, które nie są drogie ani ekskluzywne, w oczach klientów stają się produktami premium. Wpływa to pozytywnie zarówno na odbiór samego towaru, jak i na wizerunek stojącej za nim marki.
Zastanów się, ile razy sam miałeś do czynienia z niezrozumiałym opisem produktu. Specyfikacja techniczna była tłumaczona bez konkretnych odniesień, a reszta tekstu napisana pod SEO. W takich warunkach klient nie rozumie, co kupuje. A jeśli tak się dzieje, prawdopodobnie niechętnie doda produkt do koszyka. Będzie szukał dalej, aż znajdzie towar, z opisu którego dowie się wszystkiego, co chce wiedzieć.
Żeby ułatwić klientowi przyswojenie informacji o produkcie, aby ten zrozumiał płynące z niego korzyści, warto stosować atrakcyjne elementy graficzne – packshoty, ikony, hotspoty czy tabele porównawcze.
Producenci wdrażający rich content postrzegani są ponadto jako dbający o swoich klientów i dostarczający im możliwie najlepsze rozwiązania. Pozwala to na budowanie lepszych relacji z grupą docelową oraz partnerami biznesowymi (sklepami internetowymi).
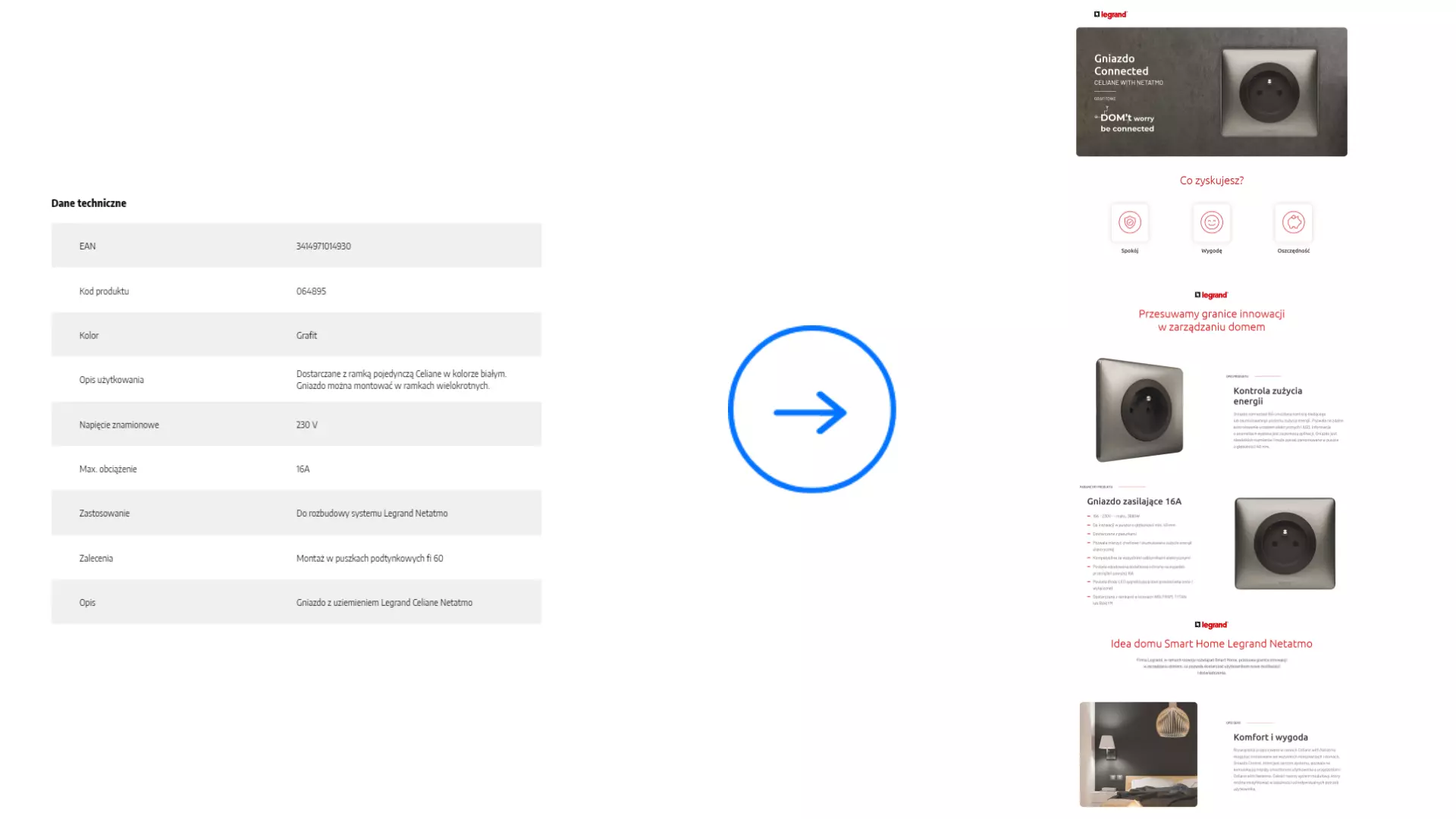
Opis produktu w sklepie internetowym vs fragment karty produktu (tego samego) z wykorzystaniem rich contentu
Jak robić dobre karty produktów typu rich content? Elementy graficzne do stosowania w sklepach online
Poniżej znajdziesz kilka dobrych praktyk. Ich wykorzystanie pozwoli Ci efektywnie dotrzeć do klienta i podnieść sprzedaż w sklepie internetowym. Moduły te możesz zastosować na kartach "topowych" produktów, wykorzystując materiały (zdjęcia czy wideo), które już posiadasz.
Packshoty to wysokiej jakości zdjęcia produktowe, wykonane na jednolitym (najczęściej białym) tle. Mogą przedstawiać zarówno cały produkt, jak i przybliżenie jednego, ważnego dla klienta elementu. Powstają z reguły w wyniku sesji produktowych, wykonywanych przez profesjonalnych fotografów.
Główna funkcja zastosowania tych ilustracji to przykucie wzroku klienta i zapoznanie go dokładnie z produktem.

Packshoty przedstawiające sam produkt to nie jedyne zdjęcia, jakie powinny się znaleźć na karcie produktu.
Klient chce mieć pojęcie o tym, czego może się spodziewać po produkcie oglądanym w sklepie internetowym. Chce zobaczyć go w akcji, podczas wykorzystania przez przykładowego użytkownika.
Ponadto postaci ludzkie, skuteczniej niż tekst czy packshot, przykuwają uwagę na karcie produktu w sklepie online.

Animacja to moduł, który najskuteczniej przykuwa uwagę. Ludzki wzrok automatycznie podąża za czymś, co się porusza. Jeśli więc jakaś sekcja na karcie produktu jest dla Ciebie szczególnie ważna (np. kluczowy, innowacyjny sposób działania), to umieść obok niej właśnie ten moduł.
Animacje pokazują to, co trudno byłoby opisać tekstem.
Najprostszymi formami ruchomej grafiki są pliki MP4 oraz animowane GIF-y. Za ich pomocą pokażesz np. sposób składania mebli lub obsługi ekspresu do kawy. Dają klientom namiastkę tego, na co mogą liczyć w tradycyjnym sklepie.

Przykładowe zastosowanie animacji na karcie produktu znajdziesz tutaj.
Slidery to zestawy przewijanych zdjęć lub obrazów. Pozwalają zaprezentować specyficzne cechy produktu lub dostępne warianty w znacznie szybszy i wygodniejszy sposób.
Co więcej, slider skraca kartę produktu. Zamiast zmuszać klienta do większej liczby scrolli, lepiej zachęcić go do przewinięcia, jeśli dany aspekt opisu faktycznie go interesuje.

Sprzedajesz swoje produkty w e-commerce albo prowadzisz sklep internetowy?
Pobierz bezpłatny materiał z analizą 5 najciekawszych kart produktów! Zobacz, jak robią to liderzy na polskim rynku. Ciekawe?
Hotspoty to obrazy z naniesionymi interaktywnymi punktami. Pozwalają precyzyjnie wskazać wybrane miejsca i wyświetlić dodatkowe opisy po najechaniu na nie myszką. W ten sposób można pomóc klientowi zrozumieć sposób działania produktu lub jego budowę.
Sprawdzą się przy prezentacji produktów RTV i AGD, wyposażenia wnętrz czy innych towarów, wyróżniających się zastosowanymi technologiami.
Karta produktu zawierająca ten sposób wizualizacji angażuje klientów i na dłużej zatrzymuje na stronie internetowej sklepu.

Moduł ikon składa się z reguły z charakterystycznych elementów graficznych, opcjonalnie uzupełnionych krótkim tekstem.
Dzięki tej opcji sklepy internetowe mogą w łatwy i czytelny sposób przedstawić najważniejsze właściwości lub parametry produktu. Klienci z kolei mogą szybko się z nimi zapoznać.
Ważne jest, by w kategorii danych artykułów („rodzina produktów”) posługiwać się spójnym zestawem ikon. To ułatwi klientom porównywanie różnych dostępnych wariantów.

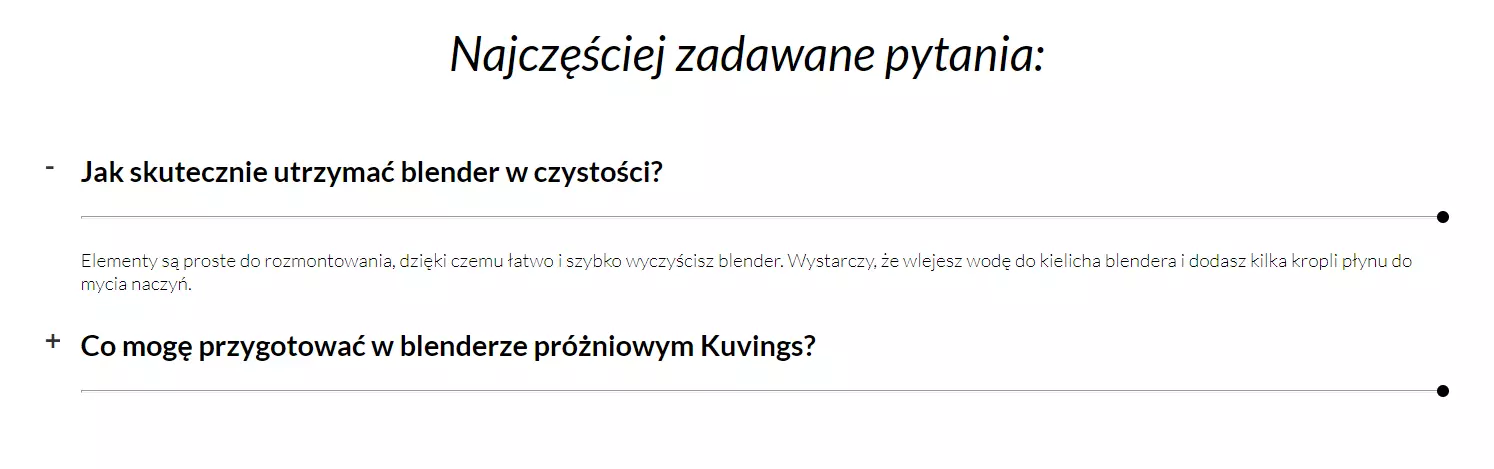
Moduł FAQ stanowi odpowiedź na realne potrzeby zgłaszane przez klientów. Brak informacji o produkcie znacząco ogranicza internetową sprzedaż.
Dzięki modułowi FAQ można wyeliminować niedomówienia w opisach. W łatwy sposób można także dać odbiorcom jasne i łatwo dostępne odpowiedzi na nurtujące ich pytania. W wyniku tego działania zatrzyma się ich w sklepie i doprowadzi do efektywnej sprzedaży.

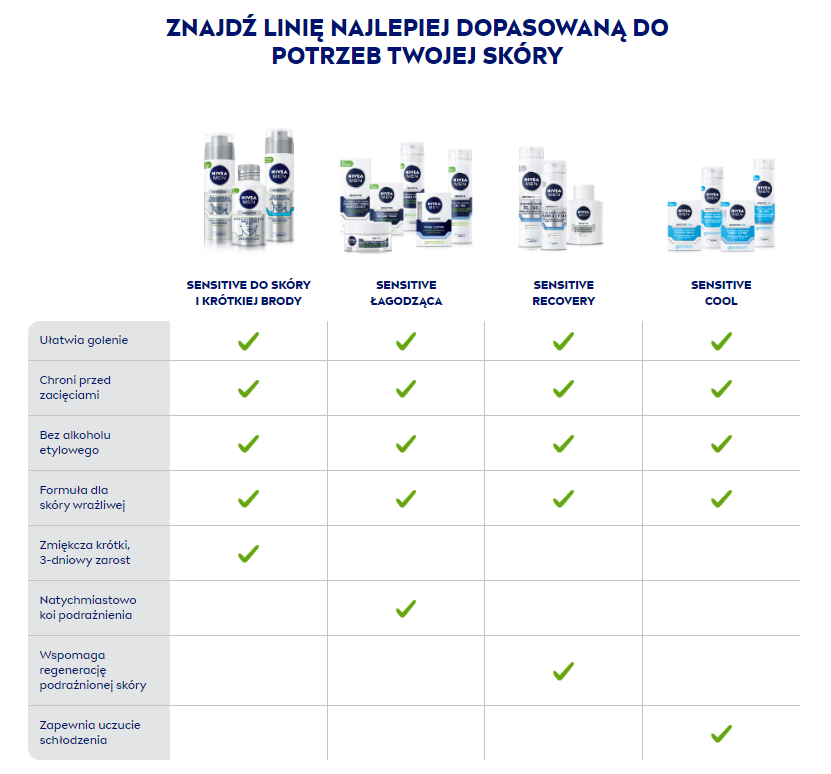
Tabele porównawcze sprawdzą się szczególnie w przypadku produktów, które są do siebie zbliżone pod względem wyglądu oraz funkcjonalności, ale różnią się pewnymi cechami lub zastosowaniem.
Klientowi ułatwiają podjęcie właściwej decyzji, przy posiadaniu kompletu informacji, a sprzedającemu - zastosowanie up-sellingu.

Elementy graficzne a "recykling treści", czyli skąd wziąć na to materiały
Wiele marek przed przystąpieniem do poprawy strony wizualnej swoich kart produktów obawia się konieczności poświęcenia znacznych środków na stworzenie nowych materiałów. W końcu ilustracje i moduły opisane wyżej, a nawet zdjęcia na białym tle, nie biorą się znikąd. Wydaje się więc, że ich przygotowanie wymaga dedykowanych sesji czy nakładu pracy grafików.
Czy ta obawa jest słuszna?
W Custommerce wyznajemy filozofię tzw. recyklingu treści. Na czym ona polega?
Firmy organizują wiele działań promocyjnych na przestrzeni lat. Przeprowadzają sesje zdjęciowe, tworzą katalogi, ulotki, prezentacje ofertowe czy projekty banerów reklamowych. Wszystkie tego typu materiały mogą potencjalnie zostać wykorzystane jeszcze raz – na kartach produktów.
W ten sposób, zamiast tworzyć nowe ilustracje czy opisy, wykorzystuje się te, które marka już posiada. Recykling treści w naszym rozumieniu to umiejętne połączenie ze sobą wielu elementów w jedną, spójną całość.
„Zwykła” karta produktu vs karta produktu z elementami graficznymi – przykłady

Kliknij poniższe nazwy marek. Zobacz w całości przykładowe karty produktów wykorzystujące 8 opisanych w tym artykule elementów.
Wyróżnij swoją ofertę i przyciągaj klientów!
Wykorzystanie ilustracji do opisów produktów w sklepie internetowym pomoże Ci wyróżnić się na tle konkurencji. Dzięki nim znacznie skuteczniej zachęcisz także klientów do zakupów.
Karty Twoich produktów będą nie tylko atrakcyjniejsze wizualnie, ale też bogatsze w wartościowe informacje. Takie, których poszukują dzisiaj coraz bardziej wymagający konsumenci.
Karta produktu, wykorzystująca elementy opisane w tym artykule, wygląda znacznie lepiej, niż tradycyjny opis ze zdjęciami. Dzięki niej produkt sprawia wrażenie droższego, bardziej prestiżowego, przed zakupem którego nie warto się obawiać.
Chcesz zobaczyć więcej przykładów?
Zajrzyj na stronę internetową:
I pobierz bezpłatny materiał z analizą 5 najatrakcyjniejszych kart produktów z polskiego rynku. Zainspiruj się tym, jak prezentują swoje produkty w e-commerce najlepsi!
Dodatkowe źródło: https://archiwum.businessinsider.com.pl/magazyny/marketing/osiem-sekund-by-przykuc-uwage-klienta/x2g70