Prezentacja produktu online — 3 obszary, o których należy pamiętać podczas projektowania karty produktu

Spis treści:
- Atrakcyjna prezentacja produktu online — czyli jaka? (3 obszary)
- Kluczowe informacje o produkcie
- Strona wizualna (z zachowaniem zasad UX/UI)
- Wykorzystanie modelu AIDA
- Przykładowa karta produktu w sklepie internetowym z wykorzystaniem modelu AIDA
Czytaj też:
Karta produktu — poznaj fundament e‑sklepu
Atrakcyjna prezentacja produktu online — czyli jaka? (3 obszary)
Prezentacja produktu stanowi bardzo ważne zadanie dla brand managerów czy szerzej osób odpowiedzialnych za markę. Producenci wiedzą, że sposób, w jaki pokaże się klientowi towar, może znacząco wpłynąć na zainteresowanie nim.
Z tego powodu przeznaczają duże środki na visual merchandising — wizualną oprawę produktu. Projektują opakowanie, które przyciągnie wzrok i wyróżni się na półce w sklepie stacjonarnym. Starają się przekazać klientowi najważniejsze informacje, które wystarczą do podjęcia decyzji o zakupie.
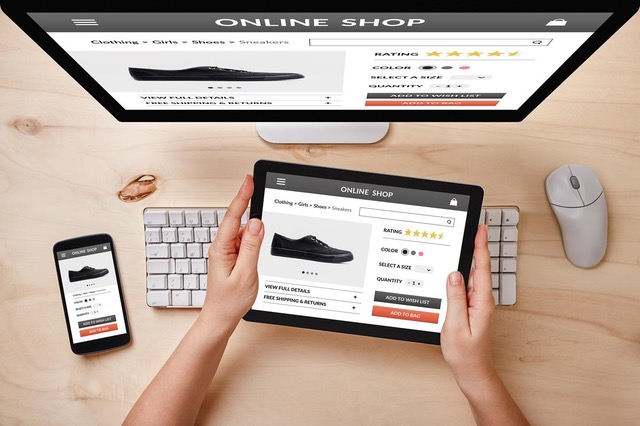
Wciąż jednak niewiele marek przenosi doświadczenia budowane w sklepach stacjonarnych do internetu. Karty produktów w e‑commerce często są ubogie. Zawierają jedynie zwięzły opis, specyfikację techniczną i (może) 1 zdjęcie. A w końcu
Karta produktu w sklepie online jest tym samym, czym opakowanie w sklepie stacjonarnym.
Trudno jest zrozumieć bagatelizujące podejście marek. W internecie bowiem znacznie łatwiej jest o atrakcyjny i kompletny przekaz. Technologia nie stawia przed producentami takich barier, jakie występują w sprzedaży tradycyjnej.
Zaprezentowanie produktu w ciekawy sposób ma duże znaczenie dla klientów. Według badania Gemiusa (E‑commerce w Polsce 2021):
- dla 8% z nich jest to czynnik DECYDUJĄCY o wyborze danego sklepu,
- dla 17% czytelna prezentacja sprzedażowa oferty świadczy o wiarygodności platformy,
- dla 19% lepsze zdjęcia produktowe byłyby zachętą do częstszego robienia zakupów.

Karta produktu stanowi także o sile marki. Może albo pobieżnie, albo w ciekawy sposób eksponować produkt oraz stojący za nim brand. To drugie podejście sprawia, że klient lepiej rozumie benefity oferty i zapamiętuje ją na dłużej. Jeśli nie zdecyduje się na zakup od razu, prawdopodobnie wróci po dany artykuł w przyszłości.
Przechodząc do konkretów, żeby zwiększać konwersję, powinieneś zwrócić uwagę na 3 aspekty:
- Kluczowe informacje o produkcie
Więcej informacji to większa świadomość klienta, a więc pieniądze wydane chętniej i z większym przekonaniem.
- Strona wizualna
Skuteczna prezentacja sprzedażowa wykorzystuje m.in. zdjęcia, grafiki czy wideo.
- Wykorzystanie modelu AIDA
Wiedza z zakresu psychologii pomoże Ci zaprojektować kartę produktu w taki sposób, żeby przeprowadzić przez nią klienta od A do Z.
Kluczowe informacje o produkcie
Dobrze przygotowana karta produktu powinna przekazywać wszystkie informacje o towarze. Po jej przeczytaniu klient nie powinien mieć żadnych wątpliwości i dodatkowych pytań. Nie powinien ponadto musieć przerywać swojej ścieżki zakupowej, by dowiedzieć się o produkcie więcej na własną rękę.
Klient świadomy to klient chętniejszy na wydanie pieniędzy. Jeśli przekonasz go w opisie o tym, że produkt odpowiada na jego potrzeby, rozwiejesz większość jego obaw.
Najważniejsze treści, które powinna zawierać prezentacja towaru w sklepie online, to m.in.:
- pełna nazwa produktu (najlepiej zawierająca kluczową funkcję w nazwie),
- cena brutto (jeśli produkt jest objęty promocją cenową, warto pokazać cenę przed promocją i w jej trakcie. Można dodatkowo umieścić wartość procentową — szczególnie jeśli obniżka ceny jest duża),
- dostępność w magazynie / czas doręczenia / koszty dostawy, warunki zwrotu itp.,
- galeria zdjęć (packshoty, zdjęcia kontekstowe),
- opinie klientów, którzy kupili towar,
- opis tekstowy — zwięzły, profesjonalny, zrozumiały i napisany językiem korzyści,
- istotne parametry techniczne (dotyczy m.in. produktów z branży wyposażenia wnętrz czy branży budowlanej),
- informacje o producencie,
- opis kluczowych funkcji i sposobu użytkowania,
- informacje o produktach uzupełniających lub alternatywnych modelach.
Strona wizualna (z zachowaniem zasad UX/UI)

Wspomniane w poprzednim akapicie informacje o produkcie można przedstawić w formie tekstowej lub graficznej. Prezentację taką uzupełnią moduły interaktywne czy materiały wideo.
Z badania Mr. & Mrs. e‑Commerce wynika, że 79% mężczyzn i 74% kobiet nie porównuje cen podczas robienia zakupów w internecie. Co to oznacza dla producentów? Klienci zwracają uwagę na różne czynniki pozacenowe podczas dokonywania wyboru. Walka z konkurencją za pomocą samej ceny nie jest zatem dobrym rozwiązaniem. Lepiej sprawić, że dany produkt będzie wyglądał na lepszy, bardziej kompletny i taki, który zaspokoi potrzeby klienta.
Prezentacja oferty w sklepie internetowym powinna być atrakcyjna wizualnie, czytelna i łatwa w odbiorze.
Projektowanie z zachowaniem zasad UX/UI* jest coraz powszechniejszym standardem w komunikacji marketingowej.
*UX ‑ User Experience (doświadczenia użytkownika)
UI ‑ Iser Interface (interfejs użytkownika)
UX w sklepie internetowym. Jak dobrze zaprojektować doświadczenia klienta?
Warto także unikać długich bloków tekstu i zadbać o elementy graficzne. Można na nich zawrzeć wartościowe dla klienta informacje o towarze. Taki sposób przekazywania informacji jest bardziej przystępny w odbiorze.
Powinny być to np.:
- szczegółowe zdjęcia — packshoty oraz zdjęcia prezentujące przedmiot w naturalnym użyciu,
- materiały video — można w nich pokazać sposób działania produktu,
- animacje — ruchome grafiki, które także mogą pokazać sposób działania, ale są „lżejsze” niż filmy, przez co szybciej się ładują. Dodatkowo skutecznie przykuwają wzrok użytkownika,
- infografiki — za ich pomocą można w ciekawy sposób zaprezentować funkcje produktu lub jego najważniejsze zalety,
- tabele — idealne do przedstawienia danych technicznych lub porównywania różnych wersji produktu,
- hotspoty — pulsujące punkty naniesione na zdjęcie produktu, po najechaniu na które wyświetla się więcej informacji.
Opis produktu, który zawiera niektóre z powyższych elementów graficznych, to tzw. rich content. Dowiedz się więcej o tym, dlaczego jego wykorzystanie pomoże Ci w rozwoju sprzedaży online.
Wykorzystanie modelu AIDA

W planowaniu sprzedaży ważne jest wykorzystanie aspektu psychologicznego. Kształtowanie potrzeb i zachowań klienta to klucz do zwiększenia odsetka osób, które zdecydują się na zakup. W ten sposób podniesie się współczynnik konwersji. Oznacza to, że więcej użytkowników, którzy już są na karcie produktu, zostanie klientami.
Żeby to osiągnąć, należy nadać opisowi logicznego układu. Takiego, w którym klient będzie prowadzony po nitce do kłębka. Pozna produkt, dowie się o jego funkcjonalnościach oraz spodziewanych korzyściach. Wytworzy się u niego pragnienie posiadania go, które doprowadzi do zakupu. W zaplanowaniu takiej prezentacji produktu pomoże wykorzystanie modelu AIDA.
Model ten określa kolejne kroki, jakie powinno się podjąć podczas tworzenia niemal każdego komunikatu reklamowego. Takim właśnie komunikatem może być także opis produktu. Wpisanie go w model AIDA skutkuje lepszym zrozumieniem oferty przez klienta. A to z kolei — większym prawdopodobieństwem zakupu.
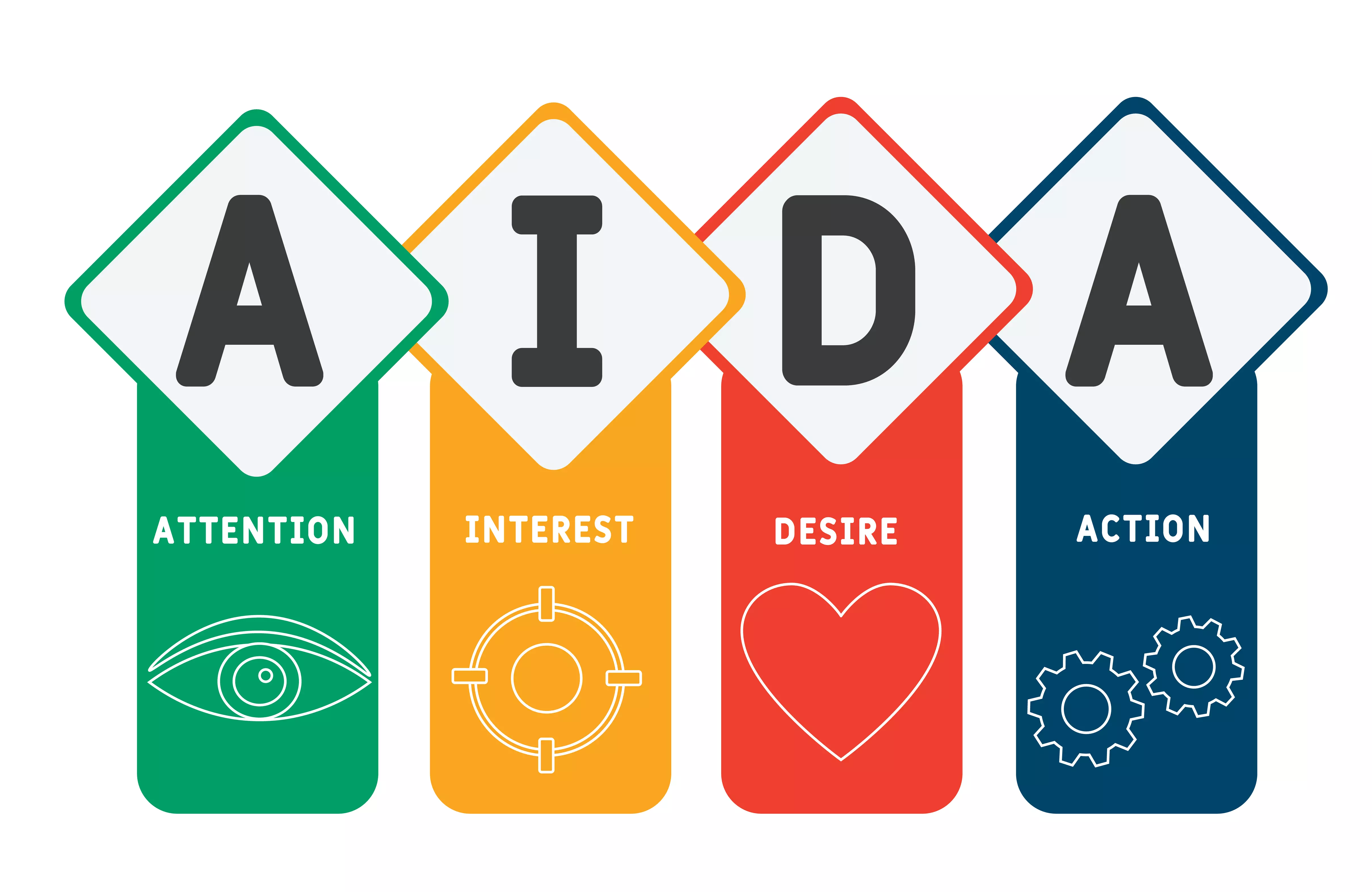
Rozszyfrowanie modelu AIDA i przełożenie go na prezentację produktu online:
A — attention (uwaga)
Przykuj uwagę klienta. Zamieść na górze karty produktu duże zdjęcie, a następnie od razu pokaż w skondensowanej formie informacje najważniejsze z punktu widzenia użytkownika. Mogą to być krótki opis, oczekiwane rezultaty, podstawowe funkcje albo wyróżniki. Możesz na przykład użyć w tym celu ikon. Pierwsza sekcja ma za zadanie zachęcić do kontynuacji oglądania produktu.
I — interest (zainteresowanie)
W drugiej kolejności pokaż innowacyjność swojego produktu. Zaprezentuj klientowi jego skład lub budowę, która wyróżnia go na tle konkurencji. Zwróć uwagę, żeby na pierwszym planie opisu był klient. Pokaż mu, co zyska, jeśli zdecyduje się na zakup. Mów o funkcjach produktu w kontekście tego, jak przełożą się one na korzyści z używania. Dla lepszego zobrazowania cech możesz użyć np. infografik.
D — desire (pożądanie)
Czego obawia się Twój klient? Jaki ma problem? Z jakiego powodu szuka produktu, który oferujesz? Jeśli to wiesz, ta część opisu powinna jasno sugerować, że problemy te znikną po zastosowaniu produktu. Używaj języka, jakim posługuje się klient, pisz o jego obawach i oczekiwanych rezultatach. Wyraź, jak inni, podobni do niego użytkownicy, skorzystali już dzięki Twojemu produktowi. Pokaż lub napisz, jak dzięki temu zmieniło się ich życie. Używaj atrakcyjnych wizualnie zdjęć i grafik.
A — action (akcja)
Jeśli klient jest podekscytowany produktem, należy pozwolić mu przekuć to podekscytowanie w czyn. Może to być dodanie do koszyka, natychmiastowy zakup, ale także wybranie produktów uzupełniających. Ostatnia sekcja karty produktu to także świetne miejsce na up‑selling czy cross‑selling.
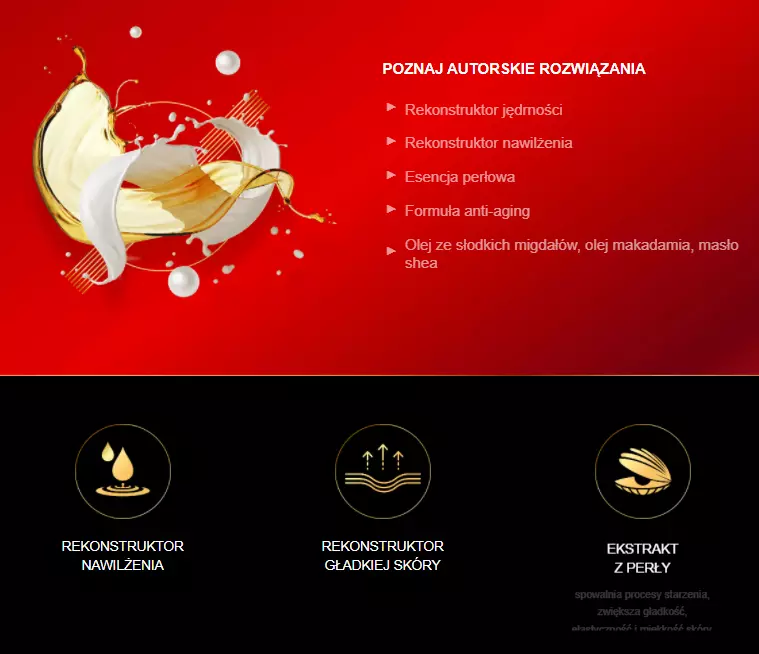
Przykładowa karta produktu w sklepie internetowym z wykorzystaniem modelu AIDA
A — attention

I — interest

D — desire

A — action

Wiesz już, czym jest skuteczna prezentacja sprzedażowa w sklepach online? Wiesz, jakie grafiki i materiały wideo warto wykorzystać?
Zobacz to w praktyce!
Chcesz wiedzieć, jak ambitne marki podchodzą do projektowania kart produktów online? Jakie moduły warto na nich zamieścić, żeby skutecznie osiągać zamierzone cele (angażować, przekazywać wiedzę o produkcie, kreować wizerunek marki, zachęcać do zakupu)?

