Responsywność strony internetowej — jak ją sprawdzić i wypracować w 5 krokach?

Spis treści:
- Responsywność — co to znaczy?
- Responsywność strony internetowej i podstron produktowych w e‑sklepie
- Jak sprawdzić responsywność strony?
- Poprawa responsywności — jak możesz to zrobić w 5 krokach?
- Co to jest responsywna strona www i responsywna karta produktu — przykłady
Czytaj także:
Responsywność — co to znaczy?
Więcej o tym, czym jest responsywność (RWD), pisaliśmy w poprzednim artykule. Znajdziesz w nim także odpowiedzi na pytania, na co wpływa oraz jakie zalety niesie dla biznesu. Zapraszam Cię do jego lektury!
Responsywność ‑ co to znaczy i jaki ma wpływ na strony internetowe oraz sklepy online?
Jeśli jednak nie czytałeś powyższego artykułu, pewnie myślisz sobie teraz „responsywność — co to znaczy?”.
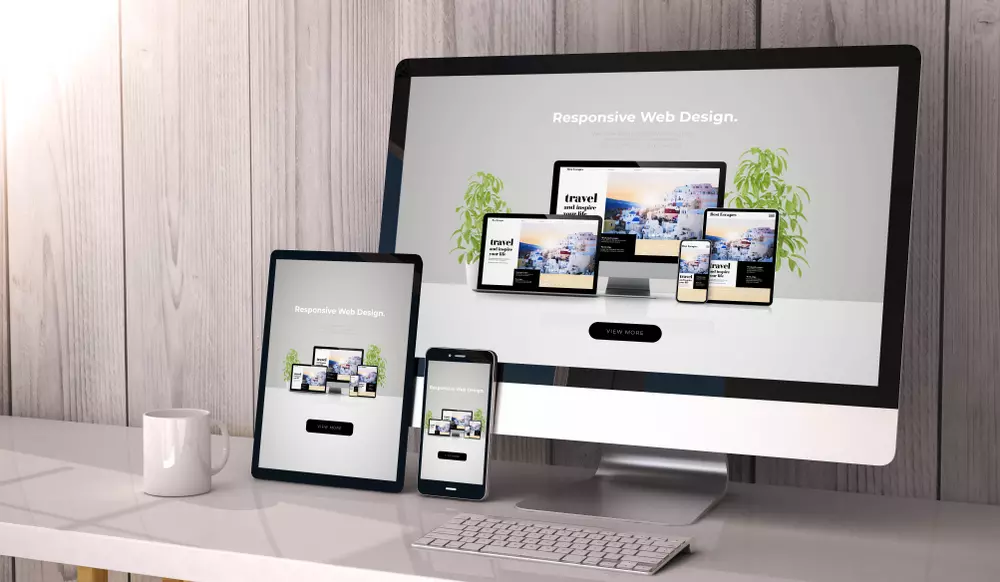
Responsywność to cecha, którą można opisać stronę internetową, sklep online czy kartę produktu. Chodzi tu o sytuację, w której ich zawartość (content) będzie zawsze wyświetlać się prawidłowo. Użytkownik powinien widzieć treść bez błędów niezależnie od urządzenia lub przeglądarki, z jakich korzysta.
Na przykład na smartfonie poszczególne elementy będą odpowiednio mniejsze (jednak wciąż przejrzyste i łatwe w użyciu!). Dodatkowo responsywna strona z reguły ma optymalną „wagę”. Ten wskaźnik wpływa na szybkość jej ładowania się. To z kolei ‑ na poprawę wskaźników SEO.
Projektowanie w zgodzie z zasadami responsywności to także gwarancja jej spójności na różnych urządzeniach (i w przeglądarkach). Strona będzie posiadała identyczne treści, projekt graficzny oraz strukturę linków. Będzie także spełniała te same cele (łatwe do zmierzenia w Google Analytics).
Innymi słowy: responsywna strona internetowa to jedna witryna, która modyfikuje się nieco w zależności od wielkości wyświetlającego ją ekranu, a nie kilka osobnych bytów. Jest to jej przewaga w stosunku do tworzenia zupełnie odrębnej strony mobilnej (z przedrostkiem .m w adresie URL).
Responsywność strony internetowej i podstron produktowych w e‑sklepach

Za responsywność odpowiadają media queries. Są to warunki, dzięki którym przeglądarka wie, jaki kod CSS* ma zostać użyty w zależności od urządzenia, z jakiego korzysta użytkownik (laptop, komputer stacjonarny, tablet, smartfon).
Przekładając to z języka technicznego na nasz ‑ jakie mają zalety strony z dobrze napisanym kodem CSS?
Przykładowo, dla komputera stacjonarnego z monitorem 1920 x 1080 developer może ustawić rozmiar fontu na poziomie 24px. Z kolei dla tabletu wielkości 768 x 1024 ten sam tekst może mieć font 20px. Dzięki temu strona zawsze będzie wyglądała dobrze, a jej autor zachowa nad nią kontrolę.
Dodatkowo same elementy graficzne użyte na stronie internetowej czy karcie produktu w sklepie online też mogą się zmieniać. W zależności od szerokości okna przeglądarki modyfikować można teksty (układ i rozmiar), grafiki czy moduły interaktywne.

Co jeszcze można ustawić podczas projektowania strony dla wybranych rozdzielczości? Poszczególne elementy mogą wyświetlać się np. tylko na urządzeniach większych, a na mniejszych zostać pominięte. Co to oznacza w praktyce? Jeśli w wersji desktop zastosowałeś jakiś atrakcyjny moduł, który traci sens w przypadku oglądania go na urządzeniu mobilnym, na tym drugim możesz z niego zrezygnować.
Technicznie, aby to osiągnąć, w kodzie strony przy elemencie wystarczy dodać wyrażenie (przykładowo): @media screen and (min‑width:800px) and (max‑width:1280px).
*CSS ‑ kod służący do nadawania styów. Pozwala na rozgraniczenie warstwy prezentacji od struktury. Umożliwia definicję kolorów, czcionek, układu, rozmiarów, marginesów oraz wielu innych cech w zależności od różnych zmiennych.
Jak sprawdzić responsywność strony?
Chcesz wiedzieć, czy w przypadku Twojej strony albo sklepu responsywność jest faktycznie aż tak ważna? Można o tym zdecydować na podstawie tego, czy dużo użytkowników wyświetla ją na urządzeniach innych, niż desktop.
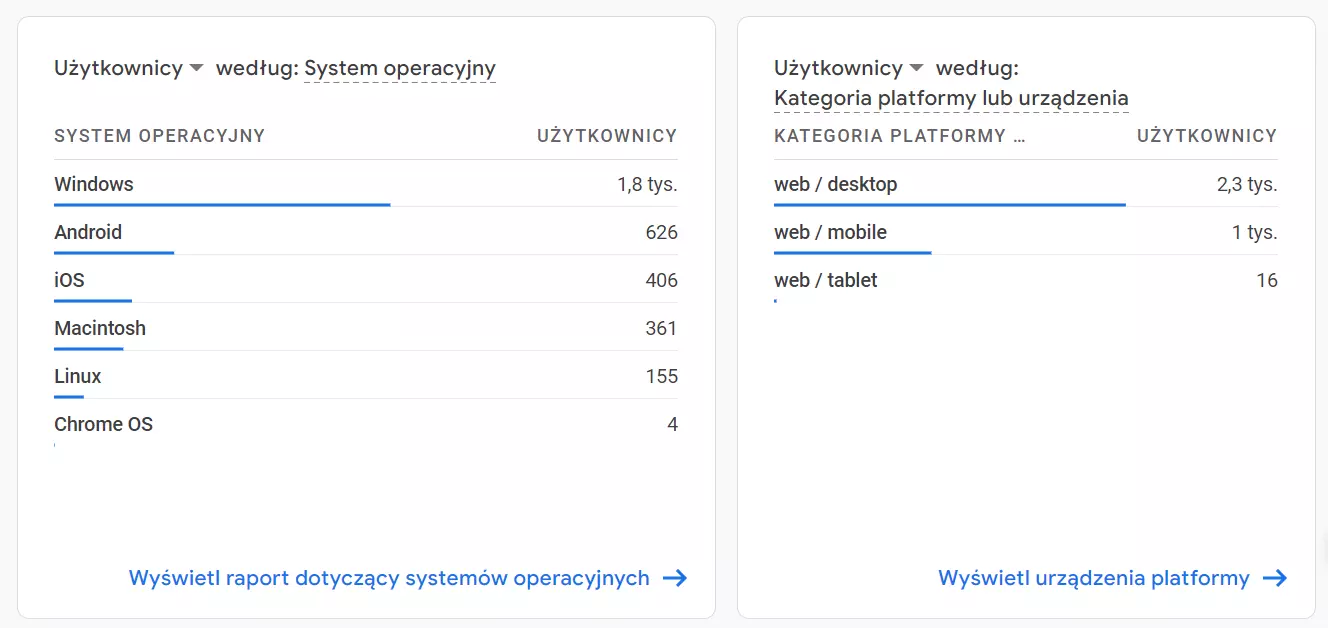
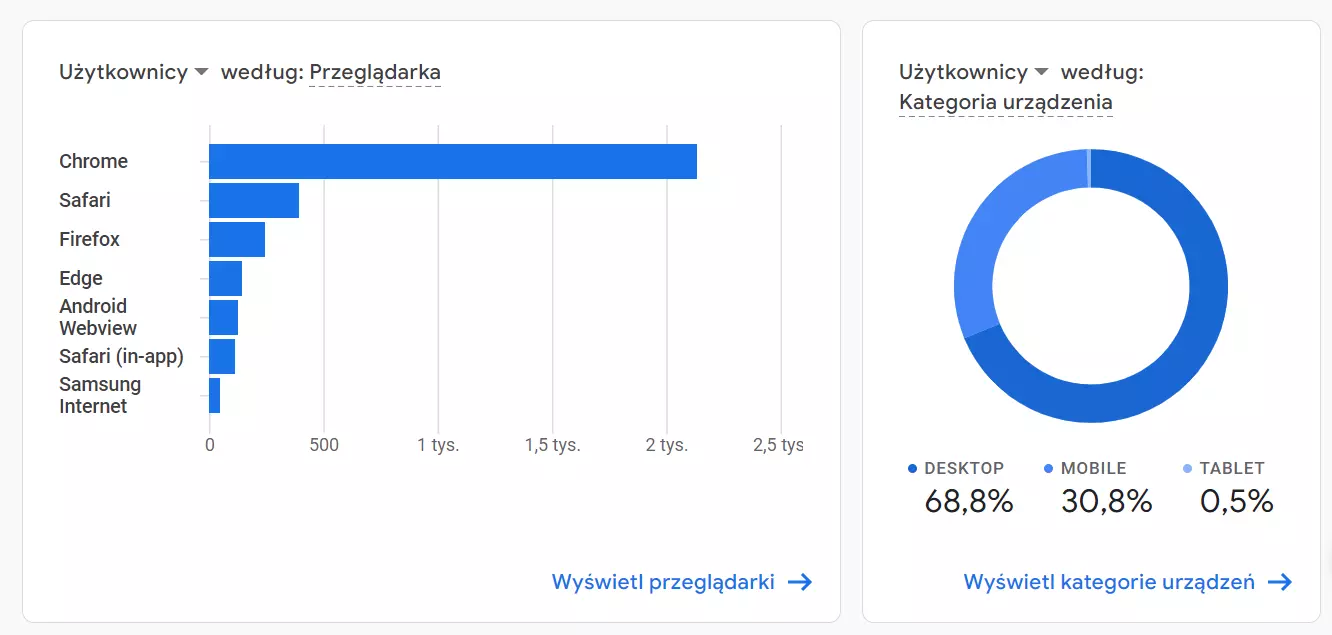
Urządzenia wykorzystywane do eksplorowania własnej strony można łatwo sprawdzić w panelu Google Analytics 4. Znajdziesz je, wchodząc w zakładkę Raporty ‑> Użytkownik ‑> Technologie ‑> Informacje ogólne związane z technologią.
Sprawdzisz tam, czy więcej ruchu pochodzi z urządzeń typu mobile, czy desktop. Poza tym dostępne są tam dodatkowe informacje,. Jakie? Na przykład wykorzystywane przeglądarki, systemy operacyjne czy podział na dokładne rozdzielczości.


Jeśli zaś chodzi o to, jak sprawdzić responsywność strony, to jest tu kilka rozwiązań:
- Wejść na stronę z kilku różnych urządzeń i przeklikać się przez podstrony, sprawdzając, czy wszystko wyświetla się prawidłowo.
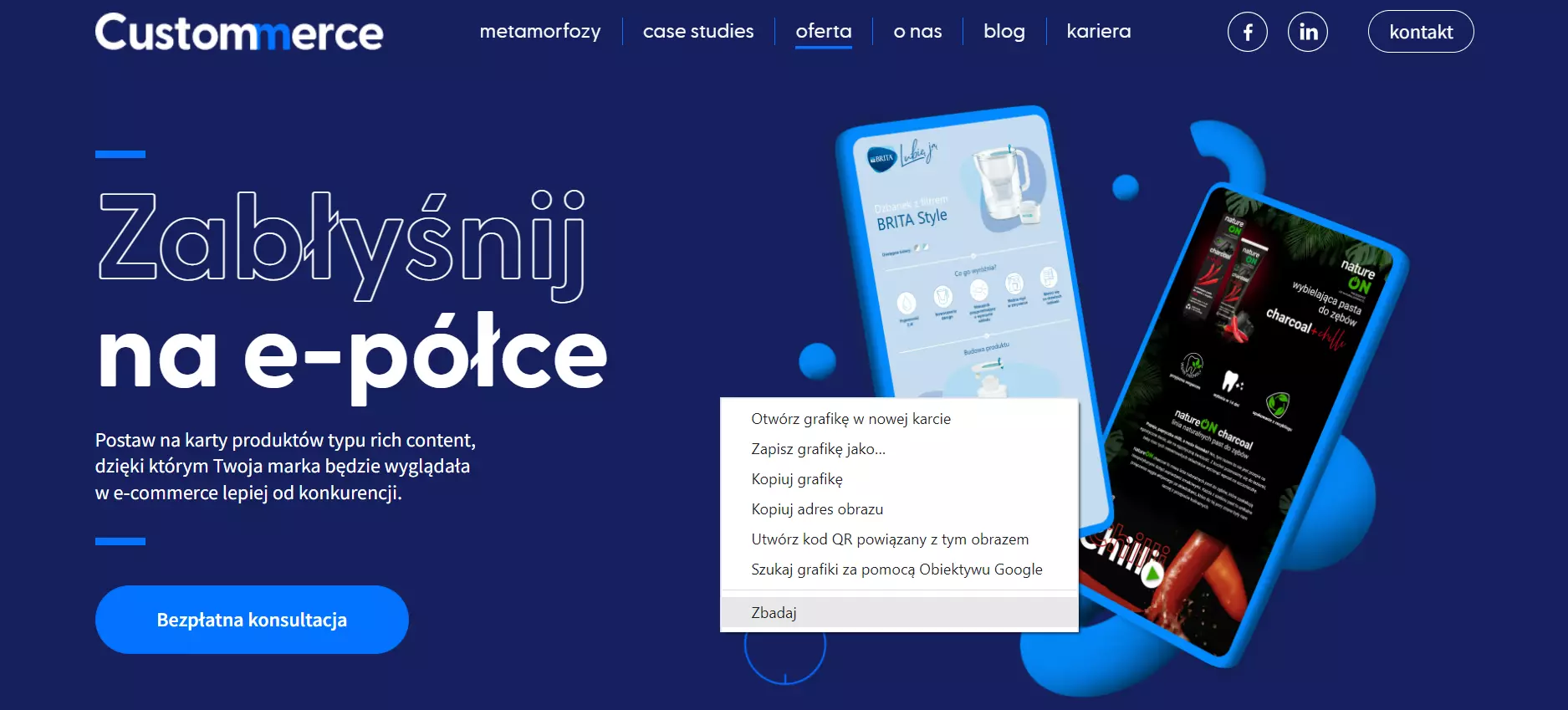
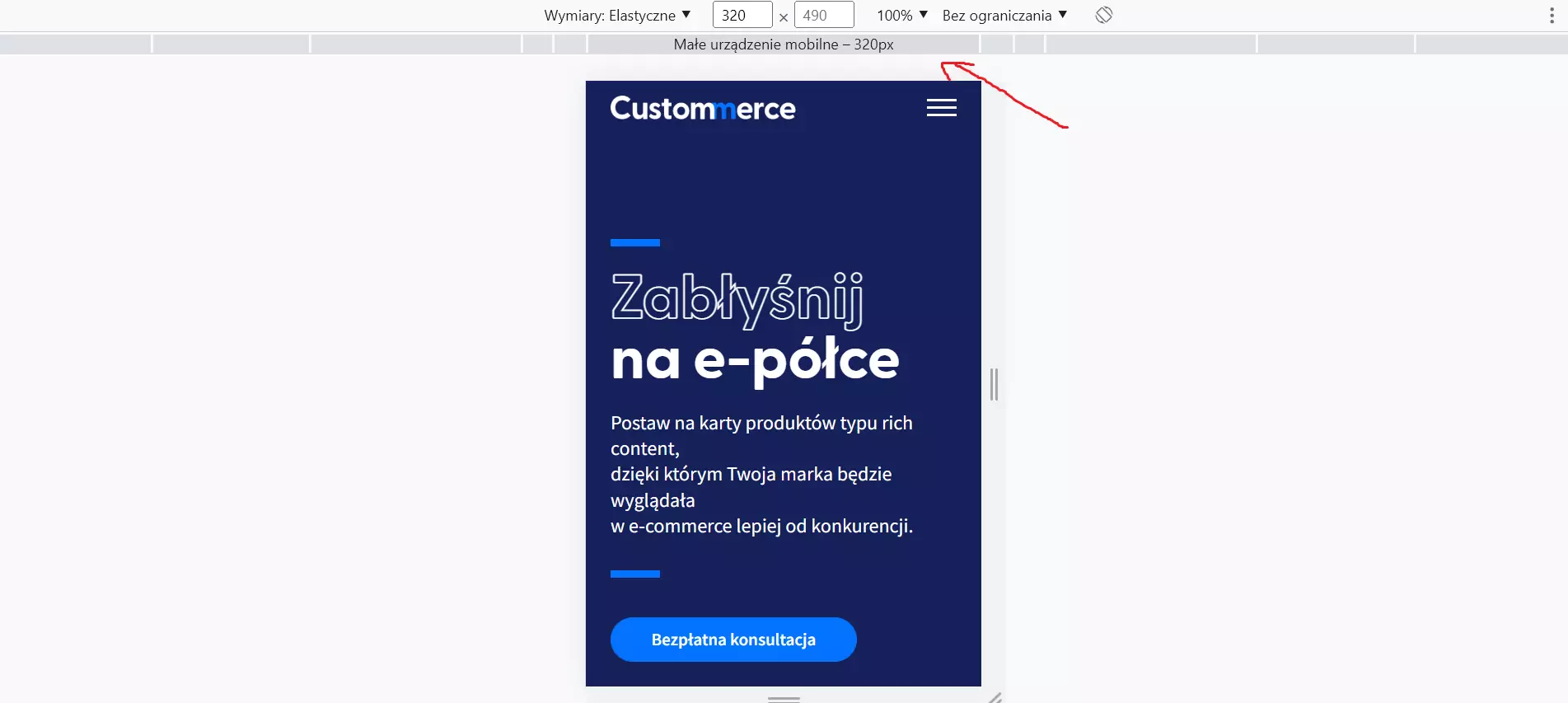
- Nie chcesz opuszczać przeglądarki w komputerze? Wystarczy kliknąć w obrębie strony prawy przycisk myszy, a następnie wybrać ostatni przycisk („Zbadaj”). Potem można odpowiednio zmniejszyć stronę do wybranego rozmiaru. Przeglądarka sama podpowiada tu najpopularniejsze szerokości dla konkretnych typów urządzeń.
- Bezpiecznym rozwiązaniem będzie też sprawdzenie strony za pomocą narzędzia, np. darmowego Test Mobile Friendly (od Google).


Co jakiś czas powinno się też sprawdzać, czy np. strona nie odnotowuje spadających wskaźników na urządzeniach mobilnych.
Które z nich najmocniej będą świadczyć o tym, że coś wymaga poprawy?
- Współczynnik odrzuceń
- Czas spędzony na stronie
Niepokój powinien budzić wysoki wskaźnik pierwszy i niski drugi. Oczywiście mowa tu o danych w porównaniu z wersją desktop. Dane mają bowiem znaczenie wyłącznie w odniesieniu do innych danych. O czym mogą świadczyć?
Jedną z hipotez jest wchodzenie przez użytkowników na stronę z telefonów i szybkie opuszczanie jej. Powodem może być właśnie brak responsywności strony.
Poprawa responsywności — jak możesz to zrobić w 5 krokach?
Dopiero planujesz zrobić dobrą stronę www? Podkreśl po prostu developerowi, że zależy Ci na jej responsywności. Wtedy projekt będzie droższy, ale bardziej praktyczny i przetrwa próbę czasu.
Podobnie sprawa wygląda, gdy masz już stronę internetową, ale chcesz ją zoptymalizować. Nie musisz projektować witryny od zera, żeby poprawić jej przystępność dla użytkowników na różnych urządzeniach. Oczywiście wdrażanie poprawek do strony to proces, który trwa długookresowo, a w praktyce jest permanentny. Dodając nowe wpisy na bloga czy aktualizując podstronę z ofertą, stosuj się do poniższych wskazówek.
1. Ustal priorytety na stronie.
Hasło to jest związane z projektowaniem w zgodzie z zasadami UX Designu. Strona internetowa powinna kierować użytkownika w jedno, szczegółowo określone miejsce lub zachęcać do podjęcia jednej czynności. Oferta? Kontakt? Wysłanie formularza? Jeśli ustalisz ten priorytet, łatwiej Ci będzie zaprojektować stronę tak, by strona po prostu prowadziła użytkownika właśnie do tej akcji.
Zdecydowanie się na wybór tej czy innej akcji pomoże Ci zachować schludność strony. Poza tym możesz nawet dojść do wniosku, że pewne przyciski czy elementy będą w widoku mobilnym niepotrzebne. Wtedy warto je usunąć.

2. Zadbaj o wielkość elementów interaktywnych.
Skalując stronę do widoku mobilnego, łatwo jest się zapomnieć w kwestii wielkości poszczególnych elementów. Na smartfonie przykładowo przyciski powinny być odpowiednio większe. Dzięki temu uniknie się przypadkowych kliknięć lub problemu z trafieniem w nie przez użytkownika.
Przyjmuje się, że najmniejsze elementy interaktywne na stronie czy karcie produktu powinny mieć wielkość 40px.
3. Pilnuj rozmiarów fontów i grafik.
Poza wielkością przycisków na stronie, o responsywności świadczy też wielkość fontów czy grafik. Jak zrobić dobrą stronę, czytelną dla wszystkich? Wymienione wyżej elementy powinny być na tyle małe, żeby nie przytłaczały użytkownika na ekranie smartfonu. Jednocześnie muszą zachować na nich odpowiednią widoczność. Przyjmuje się, że
Tekst akapitu na urządzeniu mobilnym powinien mieć wielkość minimum 20px. Nagłówek powinien być od niego większy w stosunku 1,6.
Jednak żeby nie wydłużać czasu ładowania się strony, wykorzystane na niej grafiki powinny być zoptymalizowane. Najlepsze będą grafiki wektorowe w formacie .SVG, które będą wyglądały identycznie niezależnie od wielkości ekranu. Dobry będzie także format PNG.
4. Pamiętaj o progach skalowania.
Skalowanie polega na ustaleniu, przy jakich szerokościach na stronie będą zachodzić pewne zmiany. Jakie? Przykładowo kontener, który zbudowany jest z dwóch kolumn (np. opis produktu i zdjęcie) będzie wyglądał inaczej przy szerokości 1200px, a inaczej przy 600px. W pierwszym wypadku sekcje mogą być obok siebie, a w drugiej ‑ przesunąć się jedna pod drugą.
W związku z mnogością urządzeń używanych do eksplorowania internetu stosuje się kilka uśrednionych progów (breakpointów). Popularne są np. 400px, 600px, 800px, 900px i 1200px.
Za skalowanie odpowiadają media queries i kod CSS, wspomniane wyżej. Na pytanie, jak zrobić dobrą stronę, odpowiedź jest więc stosunkowo łatwa. Będzie to strona przyjemna w odbiorze dla użytkownika.

5. Projektuj w zgodzie z zasadą „mobile first”.
Coś, co jeszcze kilka lat temu byłoby uznane za fanaberię, dziś staje się normą. Obecnie większość ruchu w internecie pochodzi z urządzeń mobilnych. W związku z tym warto właśnie na nich skupić największą uwagę podczas projektowania strony.
Mobile first to stosunkowo innowacyjne podejście do projektowania stron www. Polega ono na początkowym planowaniu rozmieszczenia elementów na małym ekranie i późniejszym przeskalowaniu ich na większy (kolejność: mobile ‑> desktop).
Takie rozwiązanie ma oczywiście swoje zalety i wady.

Projektując najpierw układ mobilny, łatwiej jest zachować schludność oraz responsywność projektu. Nie pogubisz się także w mnogości elementów na stronie. Jeśli najpierw stworzysz stronę w wersji na komputer, późniejsze planowanie wersji mobilnej będzie ich „upychaniem”.
Przeciwnie wyglądać będzie proces odwrotny — z małego ekranu na duży. Nie będziesz musiał się wtedy obawiać, że ważne treści nie zmieszczą się na którymś z widoków.
Wadą z kolei z pewnością jest mniejsza swoboda, niż gdyby projekt powstawał w wersji desktop. Istnieje również obawa, że będą na nim występowały duże, puste przestrzenie.
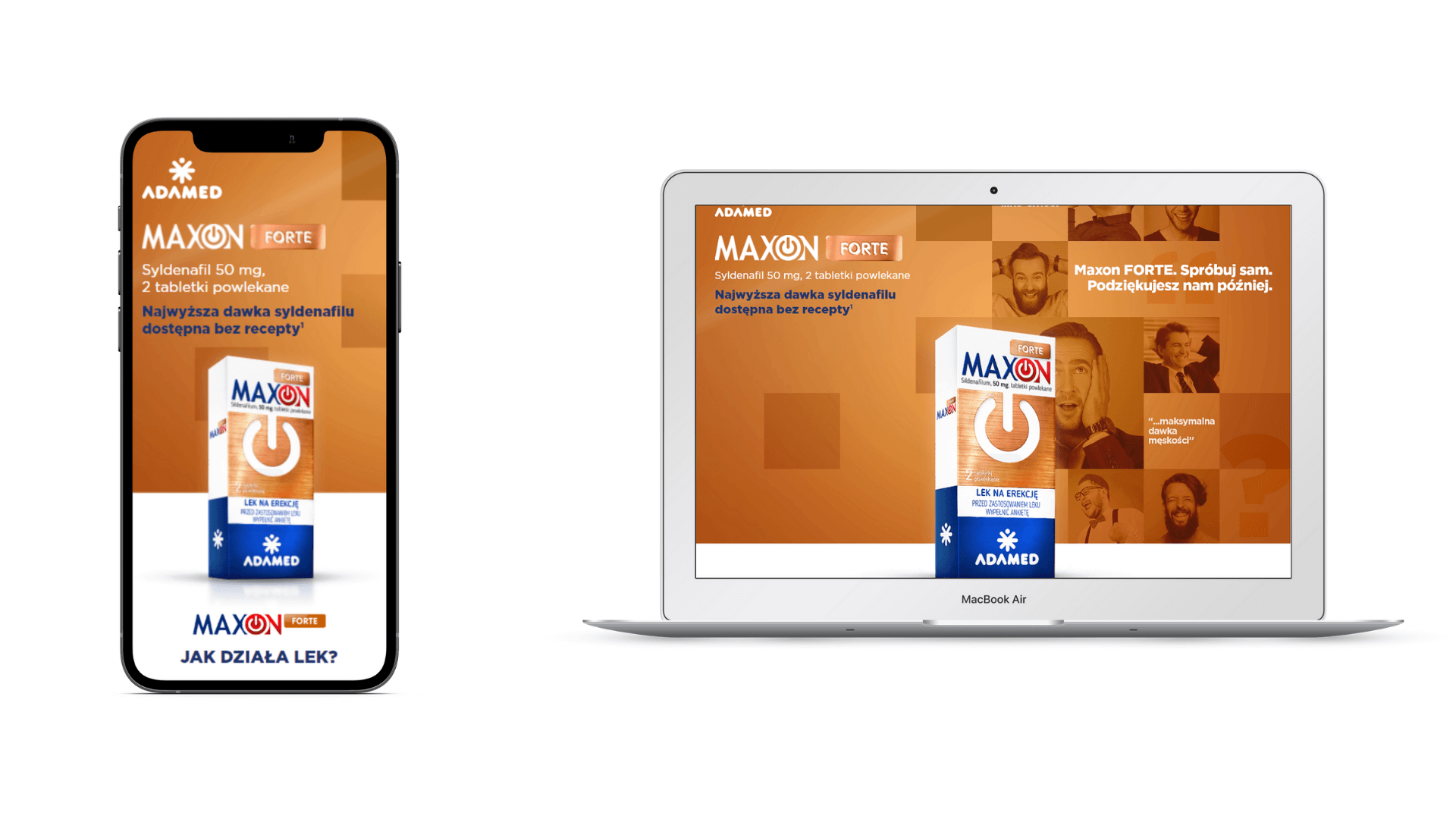
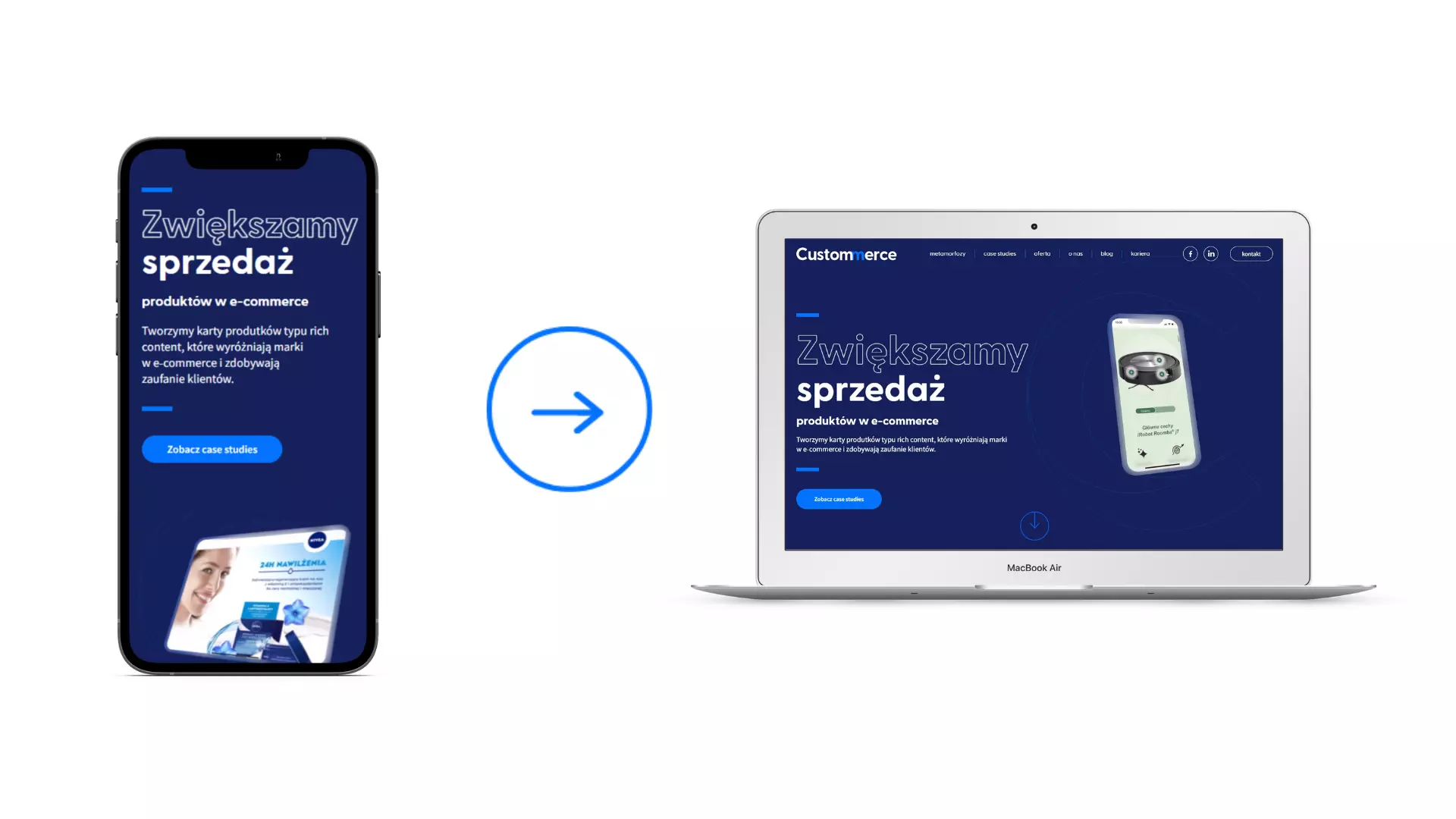
Co to jest responsywna strona www i responsywna karta produktu — przykłady
Wiesz już, czym jest responsywność. Wiesz także, jakie mają zalety (i wady) responsywne strony. Znasz przepis na to, jak zrobić dobrą stronę firmową czy sklepu online. Czas na zobaczenie tego w praktyce.
Zobacz przykłady responsywnych kart produktów, które wykonaliśmy dla naszych klientów. Sprawdź widok desktop, tablet oraz mobile. Czy widzisz różnicę i potrafisz wskazać, które z elementów zmieniają swoją pozycję podczas skalowania?

